반응형

GameSelectPage.ux
<Panel ux:Class="GameSelectPage">
<Router ux:Dependency="router" />
<Panel Width="42" Height="42" Alignment="TopLeft" Margin="15" Clicked="{gotoAdd}">
<DockPanel>
<StackPanel Margin="0,9,0,0">
<Rectangle Width="2" Height="15" Color="#fff" X="18" >
<Rotation Degrees="45"/>
</Rectangle>
<Rectangle Width="2" Height="15" Color="#fff" X="18" Y="-5" >
<Rotation Degrees="135"/>
</Rectangle>
</StackPanel>
<Circle Color="main" />
</DockPanel>
</Panel>
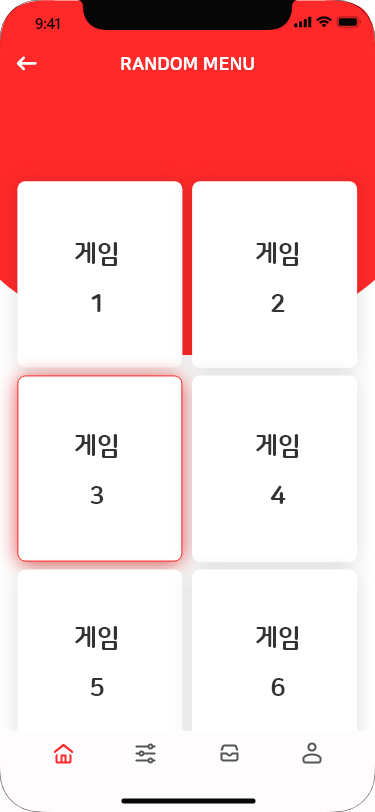
<Rectangle ux:Class="gameGrid" Width="125" Height="125" Color="#fff" CornerRadius="10" Clicked="{gotoShow}">
<DropShadow Distance="2" Spread="0.6" Size="15" Color="#00000030" Angle="120" />
</Rectangle>
<StackPanel ItemSpacing="40">
<ExBold Value="게임을 선택해주세요 !" Color="#fff" Alignment="Center" FontSize="25" Margin="0,80,0,20" />
<StackPanel Orientation="Horizontal" ItemSpacing="30" Alignment="Center">
<gameGrid>
<Bold Value="게임 1" Color="sub" Alignment="Center" FontSize="19" />
</gameGrid>
<gameGrid>
<Bold Value="게임 2" Color="sub" Alignment="Center" FontSize="19" />
</gameGrid>
</StackPanel>
<StackPanel Orientation="Horizontal" ItemSpacing="30" Alignment="Center">
<gameGrid>
<Bold Value="게임 3" Color="sub" Alignment="Center" FontSize="19" />
</gameGrid>
<gameGrid>
<Bold Value="게임 4" Color="sub" Alignment="Center" FontSize="19" />
</gameGrid>
</StackPanel>
<StackPanel Orientation="Horizontal" ItemSpacing="30" Alignment="Center">
<gameGrid>
<Bold Value="게임 5" Color="sub" Alignment="Center" FontSize="19" />
</gameGrid>
<gameGrid>
<Bold Value="게임 6" Color="sub" Alignment="Center" FontSize="19" />
</gameGrid>
</StackPanel>
<Circle Width="700" Height="700" Color="main" Alignment="Top" Y="-1000"/>
</StackPanel>
</Panel>