INDEX
더보기
1. <ul> , <il> 태그 - 순서없는 목록 만들기
2. <ol> , <li> 태그 - 순서 목록 만들기
3. 실습 - 온라인 프로필 - 텍스트 입력하기
1. <ul> , <il> 태그 - 순서없는 목록 만들기
순서가 필요하지 않은 목록(unordered list)을 만들 때는 <ul>
<ul> 태그 안에 <li>태그 (list item)를 사용해 각 항목을 표시합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>제주 관광 안내</title>
</head>
<body>
<h1>관광 안내 전화 </h1>
<p>한국관광공사에서는 전국의 관광안내소와 공동으로 여러분의 여행편의를 위해 관광안내전화 1330 서비스를 연중무휴 실시하고 있습니다.</p>
<p>1330에는 해당 지역의 지도와 관광 가이드북, 관광안내소를 대신할 수 있을 정도의 다양한 정보가 있습니다. 원하는 관광지는 물론이며 숙박, 교통, 음식점 등의 자세한 정보를 한국어를 비롯한 영어, 중국어, 일어의 3개 국어로도 이용 가능합니다.</p>
<ul>
<li>일반 전화 : (국번없이) 1330</li>
<li>휴대 전화 : 064-1330</li>
</ul>
</body>
</html>
2. <ol> , <li> 태그 - 순서 목록 만들기
2-1. <ol> 태그 type속성 값
| 속성 값 | 설명 |
| 1 | 숫자(기본값) |
| a | 영문 소문자 |
| A | 영문 대문자 |
| i | 로마 숫자 소문자 |
| I | 로마 숫자 대문자 |
2-2. <ol> 태그 start속성 값
숫자 목록은 기본적으로 1부터 시작하지만 이 속성을 이용하여 중간 번호부터 시작할 수 있다.
2-3. <ol> 태그 reversed속성 값
항목을 역순으로 표현한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>1박 2일 가족 여행 코스</title>
</head>
<body>
<h1>1박 2일 가족 여행 코스</h1>
<ul>
<li>1일차
<ol type="a">
<li>해녀박물관</li>
<li>낚시체험</li>
</ol>
</li>
<li>2일차
<ol type="a" start ="3">
<li>용눈이오름</li>
<li>만장굴</li>
<li>카약체험</li>
</ol>
</li>
</ul>
</body>
</html>
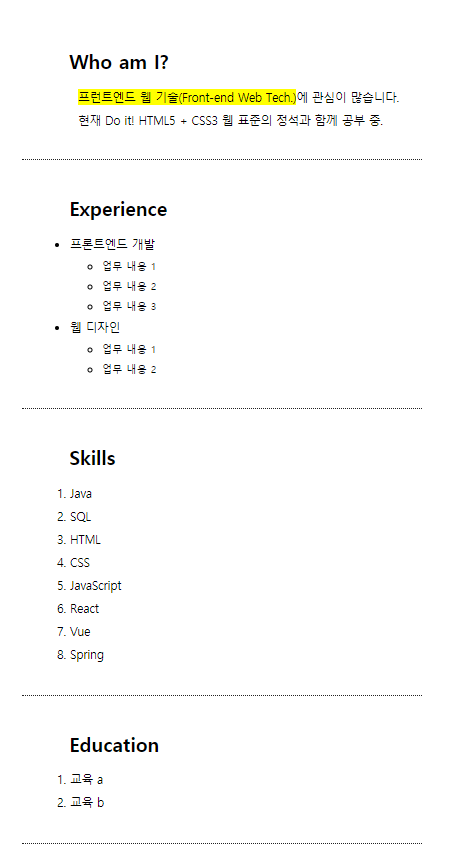
3. 실습 - 온라인 프로필 - 텍스트 입력하기
<!doctype html>
<html lang="ko">
<head>
<title>온라인 프로필</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="main">
<!-- 자기 소개 -->
<section>
<h2 class="subtitle">Who am I?</h2>
<p><mark>프런트엔드 웹 기술(Front-end Web Tech.)</mark>에 관심이 많습니다. <br>
현재 Do it! HTML5 + CSS3 웹 표준의 정석과 함께 공부 중.</p>
</section>
<!-- 경력 -->
<section>
<h2 class="subtitle">Experience</h2>
<ul>
<li>프론트엔드 개발
<ul>
<li>업무 내용 1 </li>
<li>업무 내용 2 </li>
<li>업무 내용 3 </li>
</ul>
</li>
<li>웹 디자인
<ul>
<li>업무 내용 1 </li>
<li>업무 내용 2 </li>
</ul>
</li>
</ul>
</section>
<!-- 숙련도 -->
<section>
<h2 class="subtitle">Skills</h2>
<ol type="1">
<li>Java</li>
<li>SQL</li>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>React</li>
<li>Vue</li>
<li>Spring</li>
</ol>
</section>
<!-- 학력 -->
<section>
<h2 class="subtitle">Education</h2>
<ol type="1">
<li>교육 a</li>
<li>교육 b</li>
</ol>
</section>
</div>
</div>
</body>
</html>