https://www.aladin.co.kr/shop/wproduct.aspx?ItemId=31591715
Do it! HTML5 + CSS3 웹 표준의 정석
HTML에 대한 사전 지식이 없는 사람들도 예제를 통해 기본 이론을 익히고, 실무를 위한 태그를 쉽게 배울 수 있다. 국내 HTML의 권위자가 정석대로, 웹 표준에 맞춰 기초 태그부터 하나하나 제대로
www.aladin.co.kr
7년 연속 웹 분야 1위!
시간이 흘러도 흔들리지 않는 웹 기본기를 쌓고 싶다면 역시 정석으로 배워야 한다!
7년 연속 웹 분야 1위를 굳건히 지키고 있는 《Do it! HTML5+CSS3 웹 표준의 정석》이 전면 개정 2판으로 더욱 새로워졌다! 최신 HTML5, CSS3 표준안 반영은 물론 코딩이 처음인 독자도 쉽고 빠르게 예제를 따라해 볼 수 있는 실습 환경을 제공하여 웹 개발 환경에 빠르게 적응할 수 있도록 했다. 또한 독자들이 직접 만들면서 실습하고, 배운 내용을 복습하고, 연습문제까지 풀어보는 학습 설계로 구성되어 있어 한번 배운 내용을 절대로 까먹지 않는다. 웹을 제대로 배우고 싶다면 기본기는 정석으로 탄탄하게 쌓자!
[ 목차 ]
첫째마당
기초 태그부터 시작하는 HTML5의 모든 것
01장 HTML 기본 다지기
01-1 웹, HTML 이해하기
01-2 왜 HTML과 CSS를 배워야 할까?
01-3 웹 표준은 무엇인가?
01-4 실습 준비하기
·[직접]은 ‘직접해보세요’ 코너 입니다. 눈으로만 읽지 말고 직접 해보세요!
·[Special]은 실생활에서 사용할 수 있는 예제를 모아놓은 코너 입니다. 학습한 HTML5와 CSS3를 응용해 보세요.
[직접] 무료 편집기 노트패트++ 설치하기
[직접] 책에 있는 실습과정 준비하기
[직접] 닷홈에 무료 호스팅 서비스 신청하기
[직접] 무료 FTP 프로그램 FileZilla 설치하기
01-5 처음 만드는 HTML 문서
[직접] 기본 구조의 HTML 문서 만들기
[직접] 내가 만든 문서 웹 서버에 올리고 확인하기
01-6 HTML 문서의 구조
01-7 자주 쓰는 기본 태그 익히기
01-8 이 사이트는 어떻게 만든 거지? - 개발자 도구
[Special 01] 블로그와 게시판에서 사용하는 HTML
[Special 02] 네이버 편집기에서 HTML 태그 연습해 보기
02장 HTML5와 시맨틱 태그
02-1 HTML5의 문서 구조
02-2 레이아웃을 위한 HTML5 시맨틱 태그들
02-3 웹 브라우저 버전 고려하기
03장 텍스트와 하이퍼링크 관련 태그들
03-1 텍스트를 묶어서 처리하는 태그들
03-2 다양한 텍스트 관련 태그들
03-3 목록을 만드는 태그들
[직접] 다양한 텍스트 태그 연습하기
03-4 표 관련 태그들
03-5 원하는 곳으로 연결해주는 하이퍼링크
04장 멀티미디어를 다루는 태그들
04-1 HTML5와 이미지
[Special 03] 이미지 맵으로 이벤트 페이지 만들기
04-2 이미지 파일에 캡션 붙이기
[직접] 웹 문서에 이미지 파일 넣기
04-3 멀티미디어 재생하기
[직접] 비디오 파일 변환하기
[직접] 웹 문서에 비디오 파일 넣기
[Special 04] 블로그에 유튜브 동영상 넣기
05장 폼과 관련된 태그들
05-1 폼 만들기
05-2 사용자가 정보를 입력하는 태그
05-3 태그의 다양한 속성
[직접] 상품 주문서 만들기1- 마크업 작성하기
[직접] 상품 주문서 만들기2- CSS 적용하기
05-4 여러 데이터 나열해서 보여주기
05-5 기타 다양한 폼 요소들
둘째마당
CSS로 완성하는 웹 표준 사이트
06장 스타일시트 기초
06-1 웹 디자인을 실현해 주는 CSS
06-2 스타일의 우선순위
06-3 선택자
06-4 속성 선택자
06-5 가상 클래스
06-6 다양한 효과를 만들어내는 CSS3
07장 텍스트 관련 스타일
07-1 글꼴 관련 스타일
07-2 텍스트 스타일
07-3 텍스트 간격을 조절하는 스타일
[직접] 텍스트 스타일을 이용해 문서 정리하기
07-4 목록 스타일
[직접] 목록 스타일을 이용해 문서 정리하기
08장 색상과 배경을 위한 스타일
08-1 색상과 관련된 스타일
08-2 배경색과 배경 이미지
[직접] 제목에 배경 이미지 사용하기
[직접] 배경색과 배경 이미지 채우기
08-3 그러데이션 효과로 배경 꾸미기
[Special 05] 티스토리 블로그에서 스킨 바꾸기
09장 레이아웃을 위한 스타일
09-1 박스 모델
09-2 테두리 관련 속성들
09-3 CSS3 박스 관련 속성들
[직접] 박스 모델로 콘텐츠 정리하기
09-4 배치와 관련된 블록 레벨과 인라인 레벨
09-5 여러 요소를 원하는 형태로 배치하기
[직접] 포지셔닝을 이용해 타일 형식으로 배치하기
09-6 다단으로 편집하기
[직접] 웹 문서 3단 편집하기
09-7 표 관련 스타일
10장 변형(transform)을 위한 스타일
10-1 변형(transtorm)
[직접] 변형을 이용해 그림 강조하기
10-2 변형과 관련된 속성들
10-3 시간에 따른 변화를 만들어 주는 트랜지션
10-4 애니메이션 속성
[직접] 트랜지션을 이용해 내용 강조하기
[Special 06] CSS로 다양한 사진 효과 만들기
[Special 07] 드롭다운 내비게이션 만들기
셋째마당
PC, 태블릿, 스마트폰용 웹사이트를 한 번에 만든다
반응형 웹사이트 만들기
11장 반응형 웹 디자인과 미디어 쿼리
11-1 자유자재로 변하는 반응형 웹 디자인
11-2 반응형 웹을 실현시켜주는 미디어 쿼리
11-3 미디어 쿼리를 적용하기
[직접] PC용 미디어 쿼리 작성하기
[직접] 스마트폰용으로 미디어 쿼리 작성하기
12장 반응형 웹을 만드는 또 다른 방법, 유동형 레이아웃
12-1 유동형 레이아웃
12-2 유동형 레이아웃 만들기
[직접] CSS로 유동형 레이아웃 구성하기
12-3 유동형 이미지와 비디오
13장 그리드 레이아웃으로 웹사이트 제작하기
13-1 반응형 웹사이트 만들기
[Special 08] 최신 웹 기술, HTML5+자바스크립트+API 697


웹페이지를 만들기 위해서 가장 기본적이면서도 필수요건이 HTML과 CSS를 익히는 것이다. 코딩이 전공자만의 전유물이 아닌 시대가 되면서 많은 사람들이 코딩에 관심을 갖고 있고, 그에 따른 학습서가 많이 출간되었다. 그 중에서 웹페이지를 만들기 위한 학습서로 가장 기본 내용이 탄탄한 Do It1 HTML5 + CSS3 웹표준의 정석이 전면개정 2판으로 새롭게 출간되었다. 2013년 첫 출간 이후, 2017년 개정 1판이 나왔고, 이번이 전면 개정 2판이다.
이 책을 선택한 독자라면 웹페이지를 만드는 방법을 배우고자 선택했을 것인데, 그럼 왜 웹페이지를 공부하는가에 대한 질문을 해본다. 그에 대한 해답은 책 서두에 저자가 아주 명료하게 답변해주었다. 그 답변은 아래와 같다.
최신 웹 표준에 맞는 웹 사이트를 제작할 수 있다.
웹 화면을 디자인하기 위한 기초이다.
소스를 이애해 웹 사이트와 블로그를 수정하기 쉽다.
책에서 얘기한 이유 외에도 HTML5와 CSS3를 익히면 좋은 점은 더 있을 것이다. 지금 당장은 아니어도 나중에 써먹을 일이 아마도 많을 것이다.

이 책은 웹은 물론 모바일 앱까지 만들 수 있도록 구성되어 있으며, 코딩 왕초보, 웹 기획자/디자이너 등 다양한 수준의 독자들을 대상으로 하고 있다. 책을 통해 학습을 하는 독자들에게 30일 정석코스 또는 15일 집중코스 등의 학습계획표를 제공하여 학습 목표를 달성할 수 있도록 도와주고 있다.
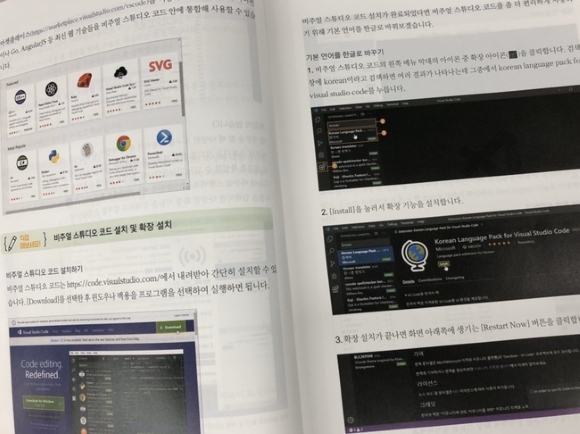
웹페이지를 만드는 도구는 다양하고, 책에서도 다양한 프로그램이 소개되었다. 특히 이 책에서 제공되는 실습 예제는 마이크로소프트사의 비주얼스튜디오 코드를 활용해서 설명하고 있다. VS Code의 확장 프로그램 Live Server를 설치하면 실습 예제를 간단히 실행시켜볼 수 있어 책의 안내대로 설치하면 좋을 것 같다.
이 책에서 다룬 모든 소스는 이지스퍼블리싱 홈페이지 또는 저자의 깃허브에서 다운로드 받을 수 있다.
이지스퍼블리싱 홈페이지: www.easypub.co.kr Do It! HTML5+CSS3 웹 표준의 정석 - 전면 개정 2판
저자 깃허브 : github.com/funnycom/html5-css3
저자 직강 동영상 강의를 통해 책과 함께 저자로부터 1:1 과외도 받을 수 있다.
이지스퍼블리싱 홈페이지 www.easypub.co.kr -> 동영상 강의 -> Do It! HTML5+CSS3 웹 표준의 정석 - 전면 개정 2판
유튜브 채널: www.youtube.com/user/easypub -> 재생 목록 -> Do It! HTML5+CSS3 웹 표준의 정석 - 전면 개정 2판
스터디룸(네이버 카페)을 통해 학습하다가 궁금한 내용은 질문을 올리고 답변을 받을 수 있다.
이 책은 총 네개의 학습 마당으로 구성되어 있는데,
첫째 마당은 HTML의 기본 다지기와 HTML 태그 중 텍스트, 이미지, 하이퍼링크, 폼과 관련된 TAG들을 학습한다. 학습 내용 중간중간 '직접 해보세요!'란을 통해 직접 실행하면서 익히고, '1분 복습'을 통해 방금 배운 내용을 퀴즈 형식으로 복습하도록 하고 있다. 그리고 각 장의 마지막에는 '오늘 바로 써먹는 HTML5, CSS3' 란을 통해 직접 웹 페이지를 만드는 실습을 하고, '기억을 되살리는 연습문제'를 통해 배운 내용을 까먹지 않도록 도와주고 있다.

둘째 마당에서는 CSS(Cascading Style Sheets)에 대한 내용을 학습한다.
CSS의 기초에서부터 텍스트 관련 스타일, 색상과 배경에 대한 스타일, CSS 박스 모델, CSS 레이 아웃 등의 내용이 담겨 있다. CSS는 단조로운 웹페이지에 생동감을 주는 옷을 입히는 역할을 하기 때문에 CSS를 익히면 보다 더 업그레이드된 웹페이지를 만들 수 있을 것이다.

셋째 마당에서는 HTML5의 시맨틱 태그, 멀티미디어, CSS3의 선택자와 애니메이션에 대한 내용이다.
예전 HTML에서는 외부 프로그램을 이용해서 구현했던 것들을 이제는 HTML5와 CSS3만으로도 구현할 수 있게 되었다. 셋째 마당의 고급 기능을 익히면 왠만한 웹페이지를 다채롭게 꾸밀 수 있을 것 같은 생각이 든다.

마지막 넷째 마당에서는 현재의 다양한 웹 환경과 관련된 반응형 웹, 미디어 쿼리, 플렉스 박스 레이아웃 등에 대한 내용이다.
이들 내용을 이해하면 단순한 데스크탑 웹페이지에서 다양한 환경에서 디스플레이되는 웹 페이지를 만들 수 있을 것이다.
책 내용이 전반적으로 쉽게 설명되어 있어서, 책에서 의도한대로 HTML5와 CSS3를 모르는 코딩 왕초보분들도 쉽게 따라하면서 익힐 수 있고, 웹 기획자나 웹 디자이너들도 무리없이 학습할 수 있는 학습서인 것 같다. 책의 안내대로 하나씩 따라하면서 익힌다면 어느샌가 웹 페이지를 쉽게 만드는 전문가가 되어 있을 것이고, 기존의 웹페이지들도 어떻게 만들어졌는지 바로 이해할 수 있을 것이다. 나만의 웹페이지를 만들고 싶은 분들에게 적극 권장하고 싶은 Do It! HTML5 + CSS3 웹 표준의 정석 이다.
출판사로부터 도서를 제공받아 작성한 리뷰입니다
[서평] Do It! HTML5 + CSS3 웹 표준의 정석 원문주소 : http://blog.yes24.com/document/12033328